Tkinter images, text, and conclusion
To round off our intro to tkinter, I will be showing how to add text and images to your window. We're going to make them show conditionally, to illustrate how simple it is to make the windows interactive.
# Simple enough, just import everything from tkinter.
from tkinter import *
#download and install pillow:
# http://www.lfd.uci.edu/~gohlke/pythonlibs/#pillow
from PIL import Image, ImageTk
# Here, we are creating our class, Window, and inheriting from the Frame
# class. Frame is a class from the tkinter module. (see Lib/tkinter/__init__)
class Window(Frame):
# Define settings upon initialization. Here you can specify
def __init__(self, master=None):
# parameters that you want to send through the Frame class.
Frame.__init__(self, master)
#reference to the master widget, which is the tk window
self.master = master
#with that, we want to then run init_window, which doesn't yet exist
self.init_window()
#Creation of init_window
def init_window(self):
# changing the title of our master widget
self.master.title("GUI")
# allowing the widget to take the full space of the root window
self.pack(fill=BOTH, expand=1)
# creating a menu instance
menu = Menu(self.master)
self.master.config(menu=menu)
# create the file object)
file = Menu(menu)
# adds a command to the menu option, calling it exit, and the
# command it runs on event is client_exit
file.add_command(label="Exit", command=self.client_exit)
#added "file" to our menu
menu.add_cascade(label="File", menu=file)
# create the file object)
edit = Menu(menu)
# adds a command to the menu option, calling it exit, and the
# command it runs on event is client_exit
edit.add_command(label="Show Img", command=self.showImg)
edit.add_command(label="Show Text", command=self.showText)
#added "file" to our menu
menu.add_cascade(label="Edit", menu=edit)
def showImg(self):
load = Image.open("chat.png")
render = ImageTk.PhotoImage(load)
# labels can be text or images
img = Label(self, image=render)
img.image = render
img.place(x=0, y=0)
def showText(self):
text = Label(self, text="Hey there good lookin!")
text.pack()
def client_exit(self):
exit()
# root window created. Here, that would be the only window, but
# you can later have windows within windows.
root = Tk()
root.geometry("400x300")
#creation of an instance
app = Window(root)
#mainloop
root.mainloop()
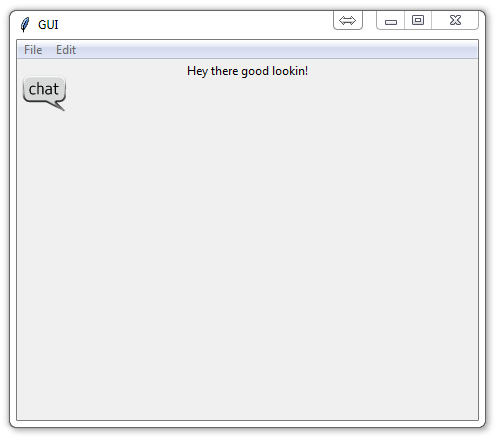
Result:

There exists 1 challenge(s) for this tutorial. for access to these, video downloads, and no ads.
-
Python Introduction
-
Print Function and Strings
-
Math with Python
-
Variables Python Tutorial
-
While Loop Python Tutorial
-
For Loop Python Tutorial
-
If Statement Python Tutorial
-
If Else Python Tutorial
-
If Elif Else Python Tutorial
-
Functions Python Tutorial
-
Function Parameters Python Tutorial
-
Function Parameter Defaults Python Tutorial
-
Global and Local Variables Python Tutorial
-
Installing Modules Python Tutorial
-
How to download and install Python Packages and Modules with Pip
-
Common Errors Python Tutorial
-
Writing to a File Python Tutorial
-
Appending Files Python Tutorial
-
Reading from Files Python Tutorial
-
Classes Python Tutorial
-
Frequently asked Questions Python Tutorial
-
Getting User Input Python Tutorial
-
Statistics Module Python Tutorial
-
Module import Syntax Python Tutorial
-
Making your own Modules Python Tutorial
-
Python Lists vs Tuples
-
List Manipulation Python Tutorial
-
Multi-dimensional lists Python Tutorial
-
Reading CSV files in Python
-
Try and Except Error handling Python Tutorial
-
Multi-Line printing Python Tutorial
-
Python dictionaries
-
Built in functions Python Tutorial
-
OS Module Python Tutorial
-
SYS module Python Tutorial
-
Python urllib tutorial for Accessing the Internet
-
Regular Expressions with re Python Tutorial
-
How to Parse a Website with regex and urllib Python Tutorial
-
Tkinter intro
-
Tkinter buttons
-
Tkinter event handling
-
Tkinter menu bar
-
Tkinter images, text, and conclusion
-
Threading module
-
CX_Freeze Python Tutorial
-
The Subprocess Module Python Tutorial
-
Matplotlib Crash Course Python Tutorial
-
Python ftplib Tutorial
-
Sockets with Python Intro
-
Simple Port Scanner with Sockets
-
Threaded Port Scanner
-
Binding and Listening with Sockets
-
Client Server System with Sockets
-
Python 2to3 for Converting Python 2 scripts to Python 3
-
Python Pickle Module for saving Objects by serialization
-
Eval Module with Python Tutorial
-
Exec with Python Tutorial
