
Simple Drawing Application
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import Line
class DrawInput(Widget):
def on_touch_down(self, touch):
print(touch)
with self.canvas:
touch.ud["line"] = Line(points=(touch.x, touch.y))
def on_touch_move(self, touch):
print(touch)
touch.ud["line"].points += (touch.x, touch.y)
def on_touch_up(self, touch):
print("RELEASED!",touch)
class SimpleKivy4(App):
def build(self):
return DrawInput()
if __name__ == "__main__":
SimpleKivy4().run()
Here, we're first importing a new aspect from Kivy, Line. This is so we can draw a line.
Now, we modify our on_touch_down to, using the canvas, which is part of our inherited Widget, we're going to start defining our line as a Line element, where the points are just one point for now, which is the x,y coordinates of our touch_down.
Next, we modify our on_touch_move method to modify our touch.ud["line"] by appending the new touch.x and touch.y coordinates, so now we have more coordinates, drawing a line using them.
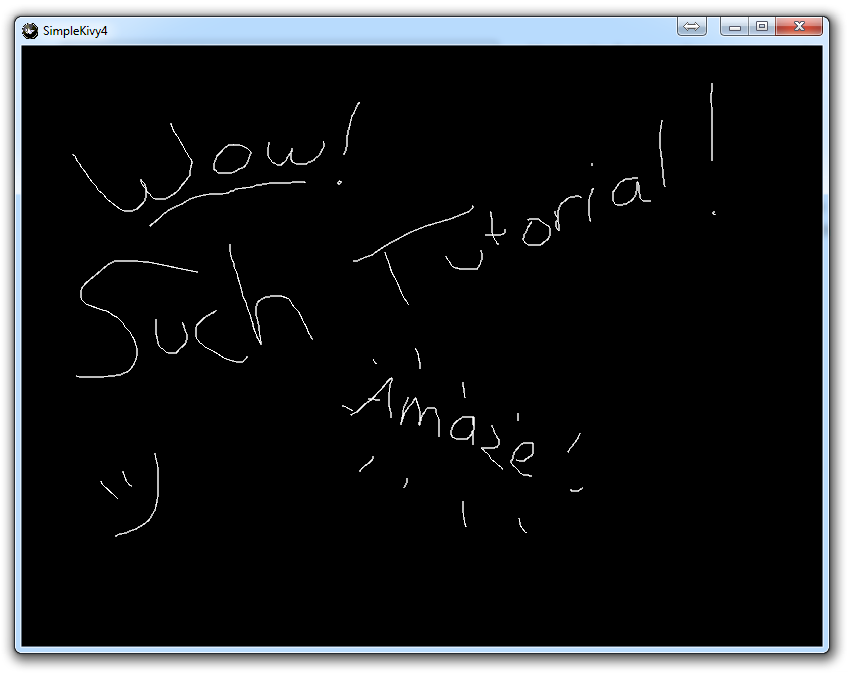
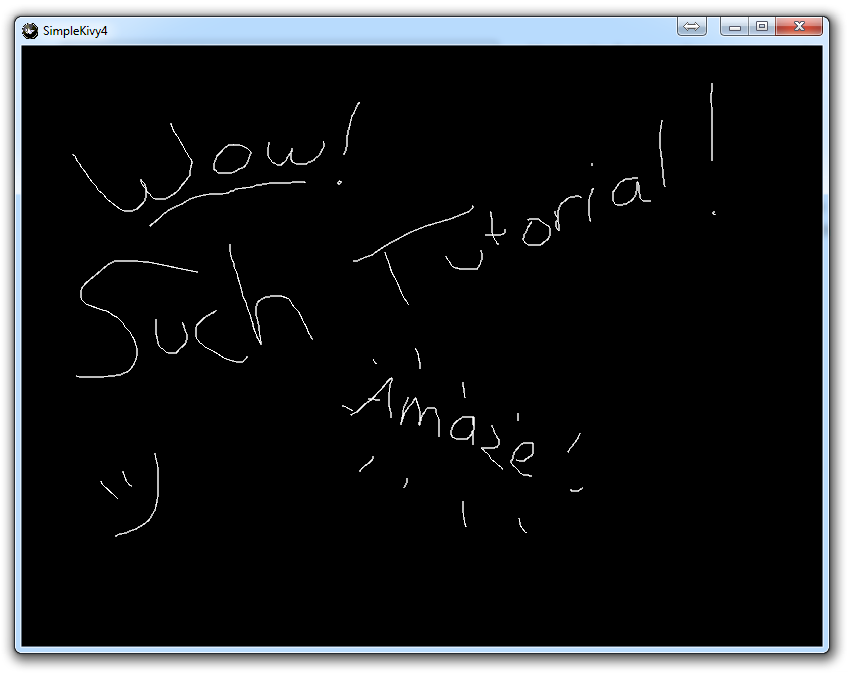
Finally, we modify the SimpleKivy4 root app to return our new DrawInput class, which will now give us an app that allows us to draw!

-
Kivy with Python tutorial for Mobile Application Development Part 1
-
Kivy Widgets and Labels
-
The Kivy .kv Language
-
Kivy .kv Language cont'd
-
Dynamic Resizable Placement
-
Layouts: Float Layout
-
Getting Mouse / Press / Touch Input
-
Simple Drawing Application
-
Builder for loading .kv Files
-
Screen Manager for Multiple Screens
-
Drawing Application with Screen Manager
-
Adding better Navigation
