
Using Bootstrap to make things pretty
In this Flask web development tutorial, we cover the inclusion of Bootstrap. What is Bootstrap? Bootstrap is the Holy Grail for non-web-designers. Some people just love writing custom CSS/HTML and making things "just so." Others dread doing the design and spend their time hunting for examples on Google, copying and pasting, so they can get back to what they love, programming. This is who Bootstrap is for.
Once you begin using it, and get familiar with Bootstrap, you'll see that you are not alone. You'll start seeing Bootstrap is used in an incredible number of websites. You'll recognize the navbars, buttons, pagebuttons...and more.
To get Bootstrap, you just need to head over to http://getbootstrap.com/. Once there, download the source, and move the files you want. If you're not sure, just move everything. If you're not sure where to put everything, see the video.
Once you have the required CSS and javascript files on your website, you can begin to reference them. See the video for a more in-depth analysis, and here is the sample code:
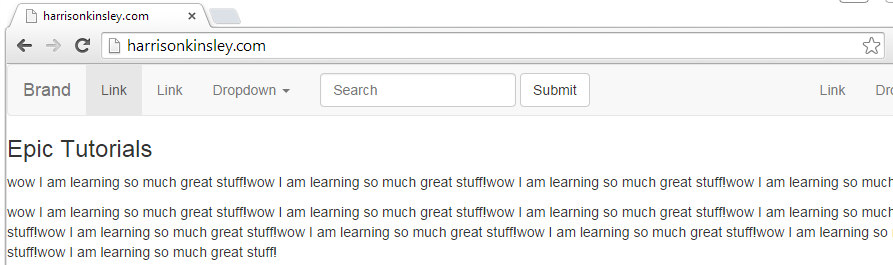
For our new index.html page, we just want to grab the entire example navbar from Bootstrap:
<html>
<link rel="stylesheet" media="screen" href = "{{ url_for('static', filename='bootstrap.min.css') }}">
<meta name="viewport" content = "width=device-width, initial-scale=1.0">
<head>
</head>
<body class = "body">
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
We don't really change the __init__.py file much, but here it is just in case:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def homepage():
title = "Epic Tutorials"
paragraph = ["wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!","wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!wow I am learning so much great stuff!"]
try:
return render_template("index.html", title = title, paragraph=paragraph)
except Exception, e:
return str(e)
@app.route('/about')
def aboutpage():
title = "About this site"
paragraph = ["blah blah blah memememememmeme blah blah memememe"]
pageType = 'about'
return render_template("index.html", title=title, paragraph=paragraph, pageType=pageType)
@app.route('/about/contact')
def contactPage():
title = "About this site"
paragraph = ["blah blah blah memememememmeme blah blah memememe"]
pageType = 'about'
return render_template("index.html", title=title, paragraph=paragraph, pageType=pageType)
if __name__ == "__main__":
app.run(debug = True, host='0.0.0.0', port=8080, passthrough_errors=True)
