
Dynamic Resizable Placement
KivyVideo5.py:
from kivy.app import App
#kivy.require("1.8.0")
from kivy.uix.label import Label
from kivy.uix.widget import Widget
class Widgets(Widget):
pass
class SimpleKivy3(App):
def build(self):
return Widgets()
if __name__ == "__main__":
SimpleKivy3().run()
The above file remains relatively unchanged, aside from the new name of the main app, which is now SimpleKivy3 to correspond with the SimpleKivy3.kv file.
SimpleKivy3.kv:
<Button>:
font_size: 40
size: 170,75
color: 0,1,0,1
<Widgets>:
Button:
pos: root.x, root.top - self.height
text: "Kivy"
Button:
pos: 170,0
text: "Tutorials"
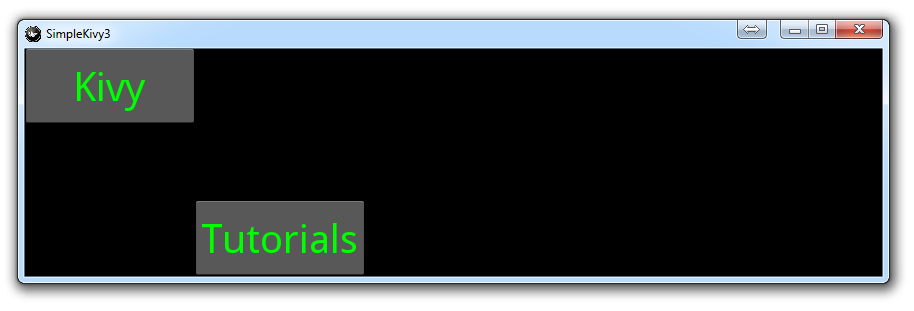
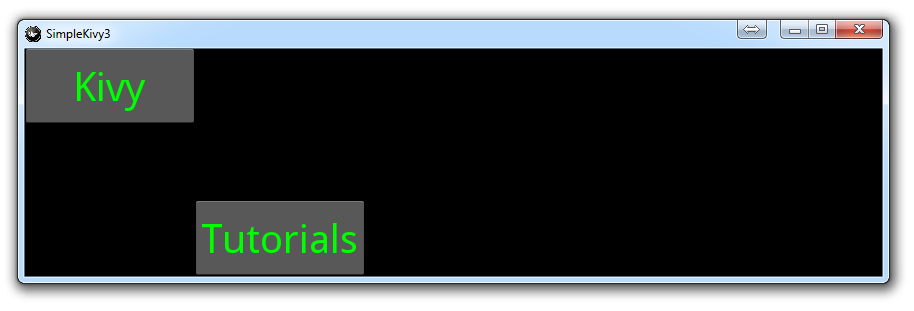
Now what we're showing here is that we can have a "button" parent, acting like a global variable, where we specify that buttons are 40 font size, the button is 170x75, and the color is green.
After that, we see some more button definition within the Widgets parent. Upon running, we see that the "global" variables have applied, but then the children have their custom code as well.
Also, we illustrate here the use of placing things dynamically, using things like root.x (which references the application), and then self (which references the button itself) especially if you want to position buttons near the top.
The output here should be something like:

-
Kivy with Python tutorial for Mobile Application Development Part 1
-
Kivy Widgets and Labels
-
The Kivy .kv Language
-
Kivy .kv Language cont'd
-
Dynamic Resizable Placement
-
Layouts: Float Layout
-
Getting Mouse / Press / Touch Input
-
Simple Drawing Application
-
Builder for loading .kv Files
-
Screen Manager for Multiple Screens
-
Drawing Application with Screen Manager
-
Adding better Navigation
