
Drawing Application with Screen Manager
This tutorial covers the meshing of what we have now learned with the Screen Manager with the drawing application that we built earlier.
The python file:
from kivy.app import App
#kivy.require("1.8.0")
from kivy.lang import Builder
from kivy.uix.screenmanager import ScreenManager, Screen, FadeTransition
from kivy.uix.widget import Widget
from kivy.graphics import Line
class Painter(Widget):
def on_touch_down(self, touch):
with self.canvas:
touch.ud["line"] = Line(points=(touch.x, touch.y))
def on_touch_move(self,touch):
touch.ud["line"].points += [touch.x, touch.y]
class MainScreen(Screen):
pass
class AnotherScreen(Screen):
pass
class ScreenManagement(ScreenManager):
pass
presentation = Builder.load_file("main2.kv")
class MainApp(App):
def build(self):
return presentation
if __name__ == "__main__":
MainApp().run()
Above, the only major change (aside from the loaded kivy file for me, which you may or may not do) is the addition of the "painter" class. The code contained here was covered in the drawing application tutorial.
The .kv file:
#: import FadeTransition kivy.uix.screenmanager.FadeTransition ScreenManagement: transition: FadeTransition() MainScreen: AnotherScreen: <MainScreen>: name: "main" Button: on_release: app.root.current = "other" text: "Next Screen" font_size: 50 <AnotherScreen>: name: "other" Painter
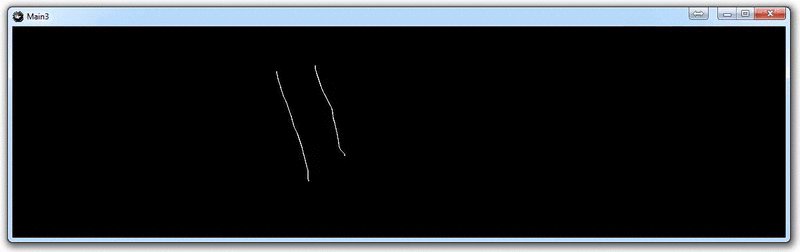
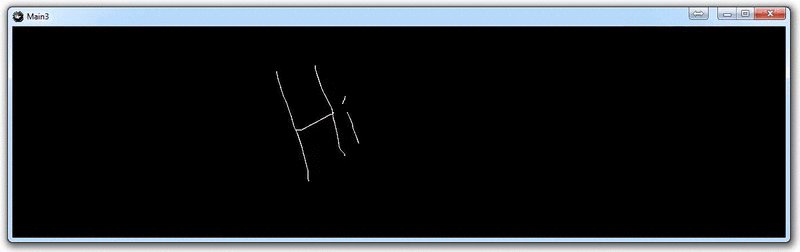
In our .kv file, the only major change is now, instead of a button, we're calling "Painter," which is calling the Painter class we wrote.
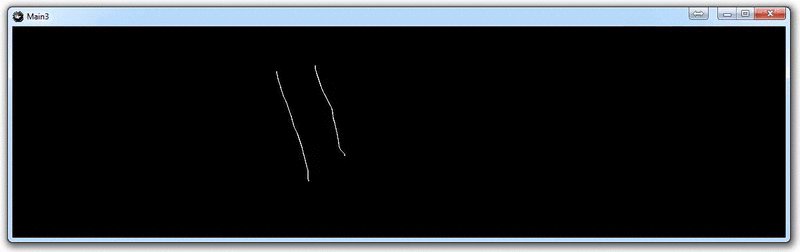
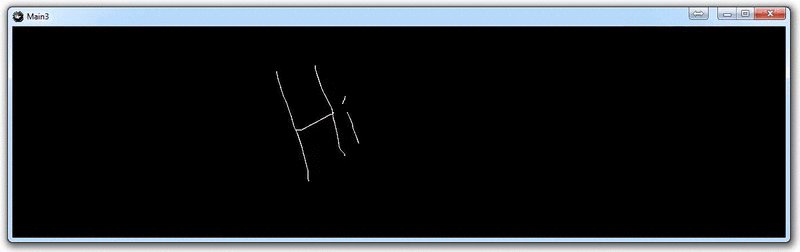
Our result:

-
Kivy with Python tutorial for Mobile Application Development Part 1
-
Kivy Widgets and Labels
-
The Kivy .kv Language
-
Kivy .kv Language cont'd
-
Dynamic Resizable Placement
-
Layouts: Float Layout
-
Getting Mouse / Press / Touch Input
-
Simple Drawing Application
-
Builder for loading .kv Files
-
Screen Manager for Multiple Screens
-
Drawing Application with Screen Manager
-
Adding better Navigation
